Halo, Kawan Belajar!
Kamu pasti ingin memastikan website berjalan dengan lancar dan bebas masalah. Salah satu cara untuk memantau kesehatan website kamu adalah dengan mengecek kode HTTP website. Kode HTTP ini memberikan informasi penting tentang status website kamu, membantu kamu mendeteksi masalah dan menemukan solusi yang tepat. Penasaran bagaimana langkah mudah untuk mengecek kode HTTP website? Simak panduannya dibawah ini ya..
Opsi Pertama: Menggunakan Browser Developer Tools #
Developer Tools pada web browser kamu menyediakan akses langsung ke informasi detail tentang website, termasuk kode HTTP. Dengan menggunakan tools ini, kamu bisa melihat kode HTTP secara real-time tanpa perlu menggunakan tools tambahan. Berikut panduan langkah demi langkahnya:
- Buka website milik kamu : Akses website yang akan kamu periksa kode HTTP-nya menggunakan web browser. Pada panduan kali ini, kami akan menggunakan Google Chrome sebagai browsernya dan website cloudkilat.com sebagai simulasinya.

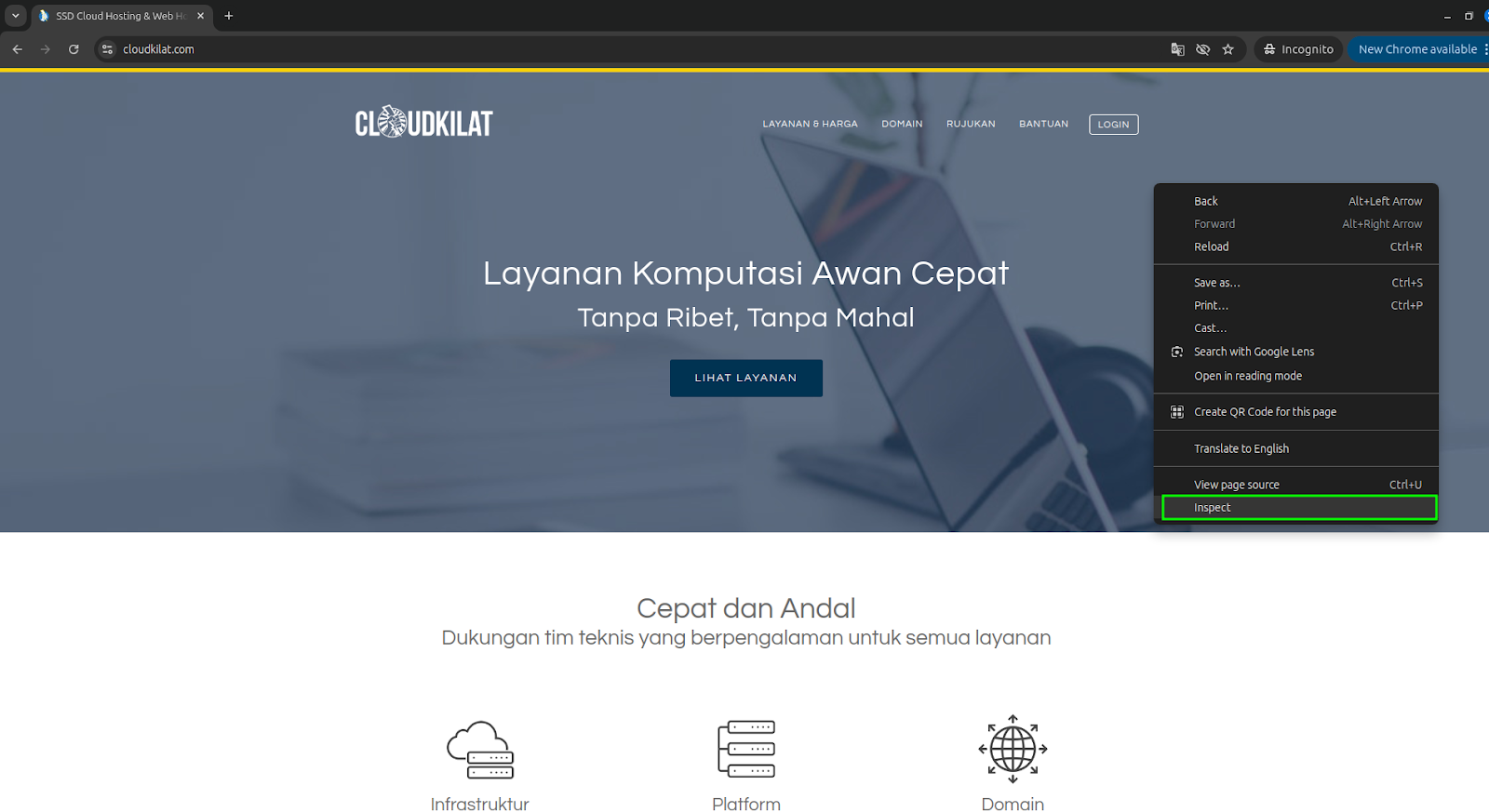
- Buka Developer Tools : Tekan tombol F12 pada keyboard laptop kamu, atau klik kanan di mana saja pada halaman web dan pilih “Inspect” atau “Inspect Element”.

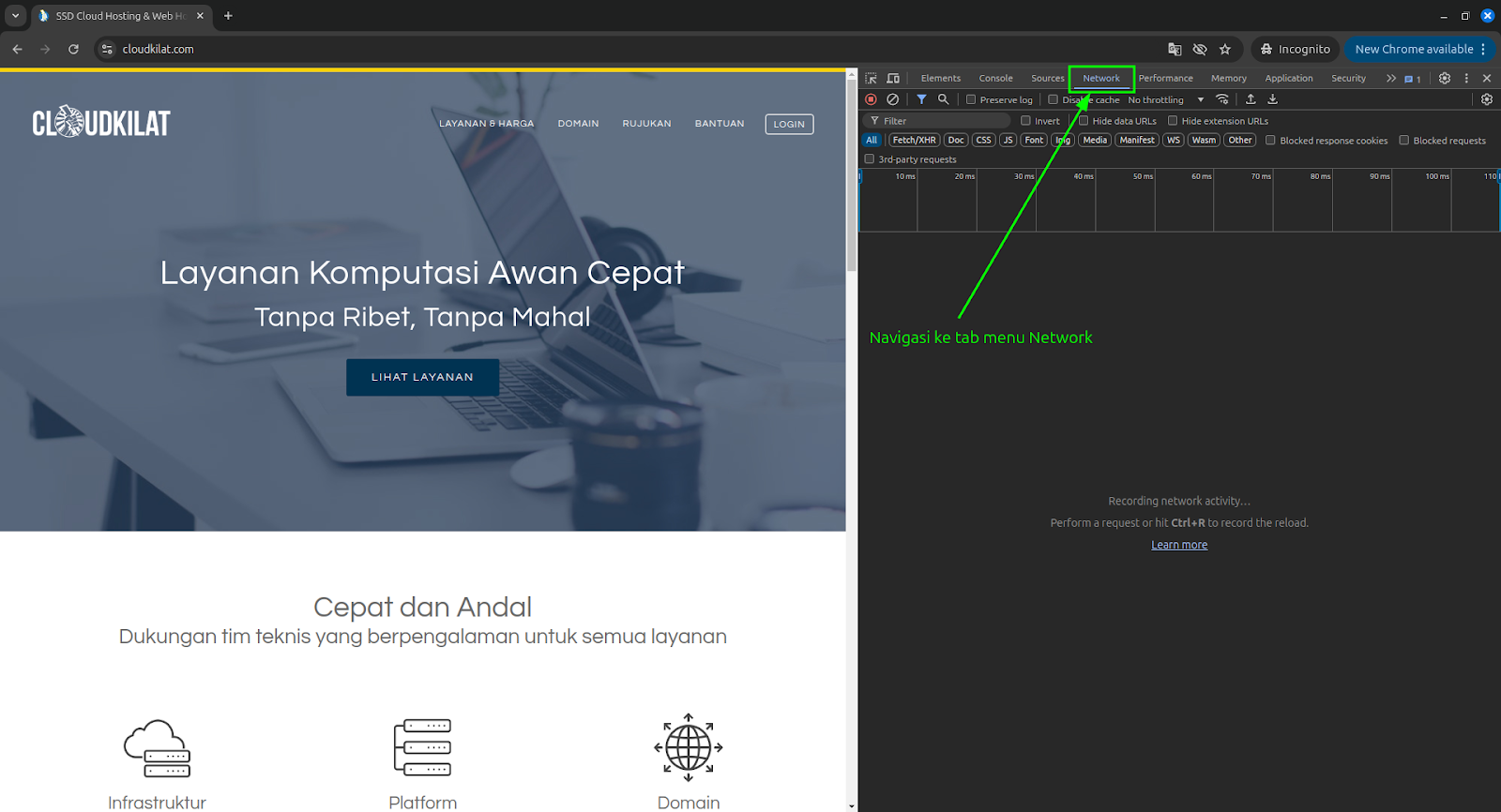
- Navigasi ke tab Network : Pada jendela Developer Tools, cari dan klik tab menu “Network”. Pada tab menu ini kamu dapat menganalisa dan memahami bagaimana halaman web kamu berinteraksi dengan server. Dengan menggunakan tab ini, kamu dapat memeriksa aktivitas jaringan yang terjadi saat halaman web kamu dimuat, termasuk permintaan HTTP, respons server, dan waktu muat setiap sumber daya.

- Refresh halaman: Klik CTRL + SHIFT + R untuk merefresh halaman dengan mengabaikan semua data cache yang disimpan dan mengambil kembali semua sumber daya dari server web.
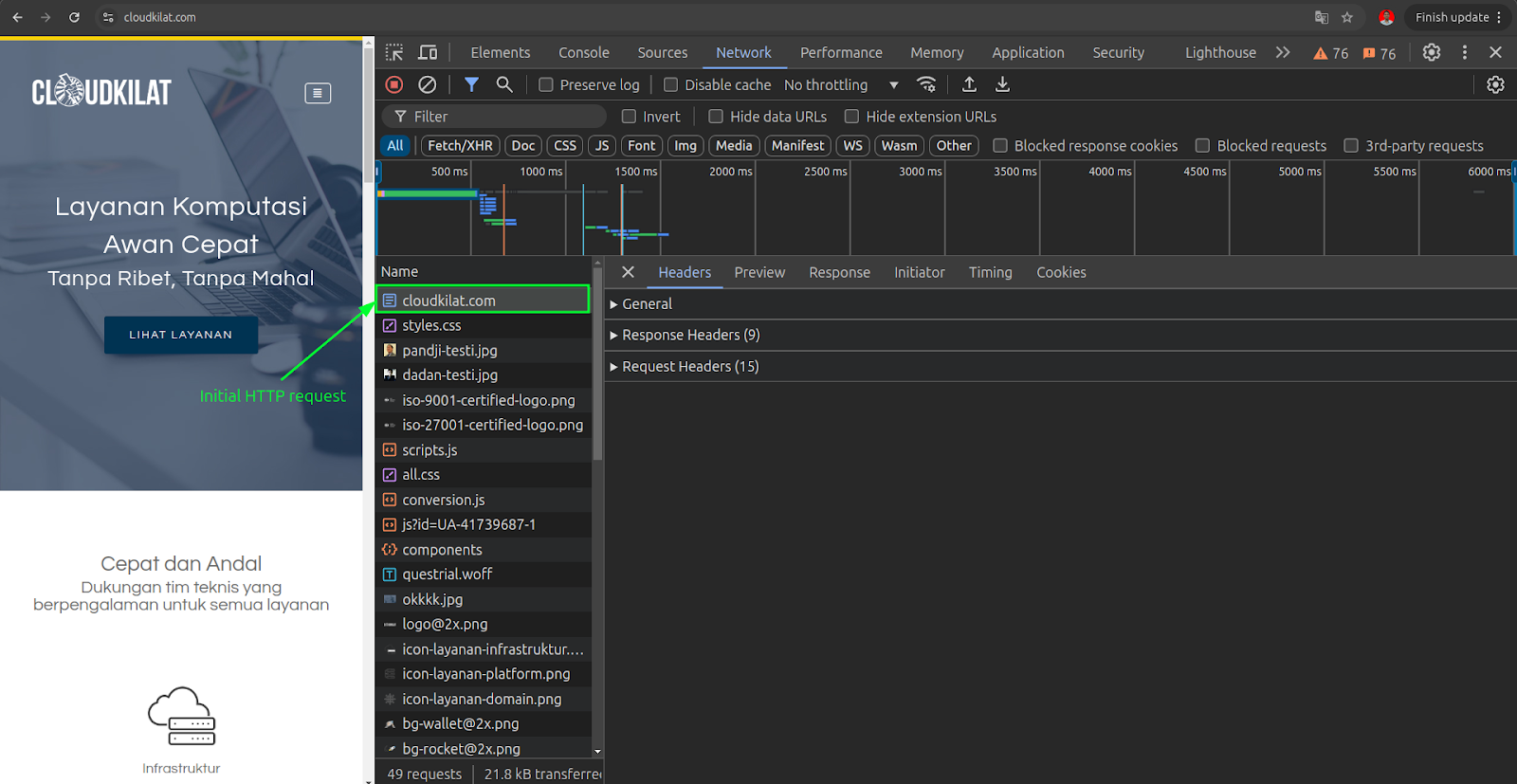
- Temukan permintaan: Nantinya kamu akan menemukan banyak permintaan yang dikirimkan oleh browser kamu ke server web untuk mendapatkan sumber daya yang diinginkan melalui protokol HTTP. Kamu bisa mengetahui status halaman utama website pada initial request atau permintaan pertama.

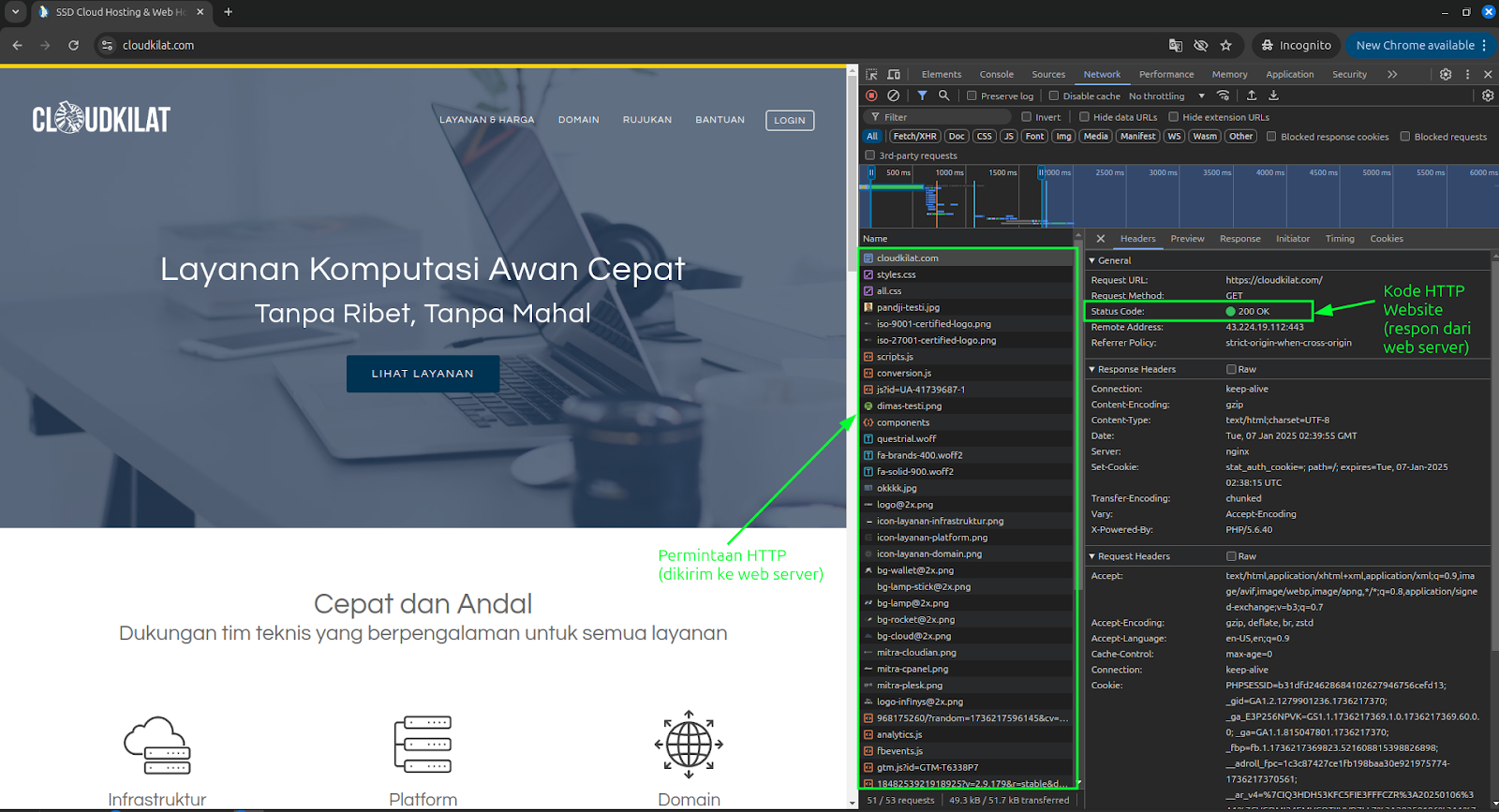
- Periksa Kode HTTP Website: Pada tab menu headers, klik section general dan kamu bisa melihat kode tiga digit pada baris “Status Code”, kode inilah yang disebut dengan Kode HTTP Website yang disajikan oleh server web sebagai respons dari permintaan akses ke website yang kamu lakukan.

Tips:
Jika halaman menampilkan kode 200, artinya permintaan berhasil diproses dengan baik oleh server web, dan artinya website kamu beroperasi dengan normal. Jika kamu menemukan kode 301 atau 302, artinya permintaan kamu telah dialihkan ke URL halaman lain. Ataupun jika kamu mendapatkan kode 404, artinya konten website yang kamu cari tidak ditemukan di sisi server web. Untuk daftar lengkap kode HTTP website dan penjelasan masing-masing kodenya dapat ditinjau pada artikel kami berjudul Pemahaman Singkat Mengenai Jenis-Jenis Kode HTTP Website
Opsi Kedua: Menggunakan Tools Online #
Selain menggunakan menu Browser Developer Tools, kamu juga bisa menggunakan tools gratis yang tersedia di internet untuk memeriksa kode HTTP website. Salah satu contohnya adalah HTTPStatus.io, web ini memungkinkan Anda untuk memasukkan URL dan mendapatkan kode status. Ia juga memberikan informasi lain tentang website, seperti lokasi server dan waktu yang dibutuhkan untuk memuat. Berikut langkah demi langkahnya:
- Buka Website : Silakan kunjungi situs web https://httpstatus.io/ di browser web kamu, lalu masukkan URL yang ingin kamu periksa statusnya.
- Klik “Check Status” : Klik tombol Check Status untuk memulai proses pemeriksaan.

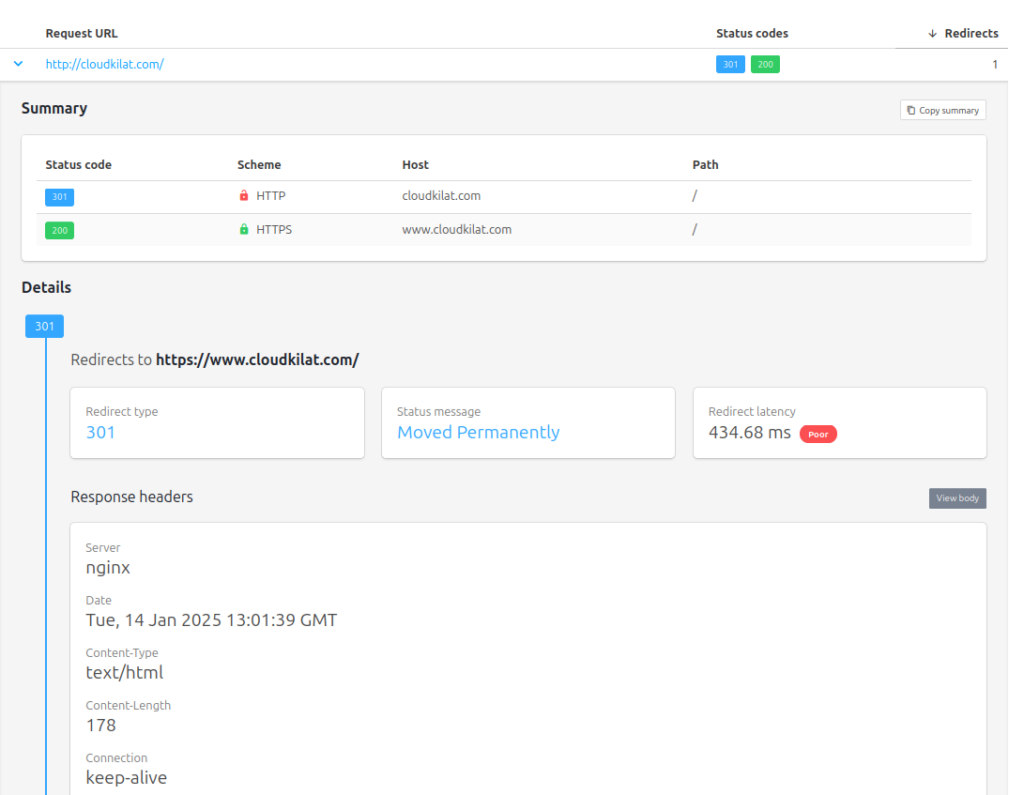
- Lihat Hasilnya: Website tersebut kemudian akan menampilkan kode status dari URL yang kamu inputkan, informasi judul halaman, dan informasi tambahan lainnya tentang website yang kamu periksa.

Kesimpulan #
Memahami kode status HTTP merupakan faktor kunci untuk mendiagnosis dan mengatasi masalah website. Kode-kode ini memberikan wawasan tentang cara server web kamu berkomunikasi dengan klien, membantu kamu mengidentifikasi masalah seperti tautan rusak, kesalahan server, atau upaya akses tidak sah. Dengan memeriksa kode-kode ini, kamu dapat memastikan website berjalan lancar, memberikan pengalaman yang lebih baik bagi pengunjung, dan mempertahankan reputasi baik website kamu.



